Mobile App design
UX for The Pet Adoption App, an app that helps animal lovers find furry friends to adopt or rescue.
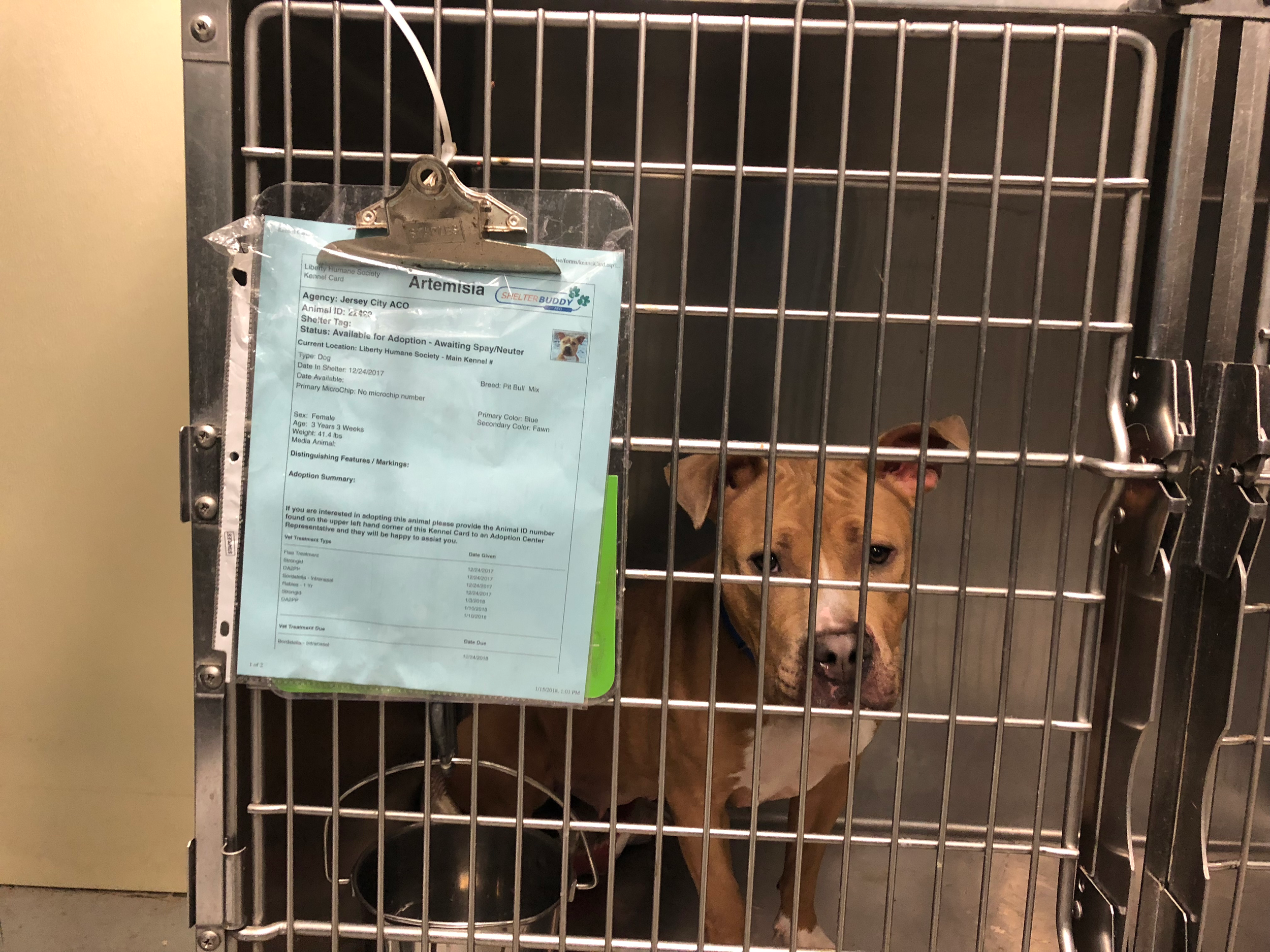
Artemisia from Liberty Humane Society in Jersey City, NJ
PROBLEM STatEMent
Millions of animals are currently in shelters and foster homes awaiting adoption. For this design exercise, my goal was to create an experience that will help connect people looking for a new pet with the right companion for them.
To solve this problem, I researched and developed a conceptual UX design for a pet adoption app. The purpose of the experience is to help an adopter find a pet which matches their lifestyle, considering factors including breed, gender, age, temperament, and health status.
My work included practical techniques for researching and designing mobile app experiences. Additionally, my execution involved conducting user studies, user flows, persona development, customer journey mapping, sketching and wireframe creation.
Deliverables: Provide a high-level flow and supporting wireframes.
Time spent: ~78 hours
Tools used: Sketch, Google Drive, sketchpad, pen and pencil
Resources:
Creative Brief and Research on Google Docs
Sketches on Google Drive
User Flows & Personas Sketch file on Google Drive
Wireframes Sketch file on Google Drive
1. Learning & Analysis
The first thing I usually do when I start a new project is do research. During this phase in my design process, I want to get a general understanding of the subject before focusing on the specifics of the problem I’m trying to solve. For this exercise, I started by researching the pet adoption/rescue process, general statistics and the relationship between pet owners and shelters. I consulted sites like the Humane Society of the United States (HSUS), American Society for the Prevention of Cruelty to Animals (ASPCA), American Veterinary Medical Association (AVMA) and government databases to find any additional insights into national pet adoption/rescue data. Afterwards, I conducted a competitive analysis on pet adoption mobile applications on the market.
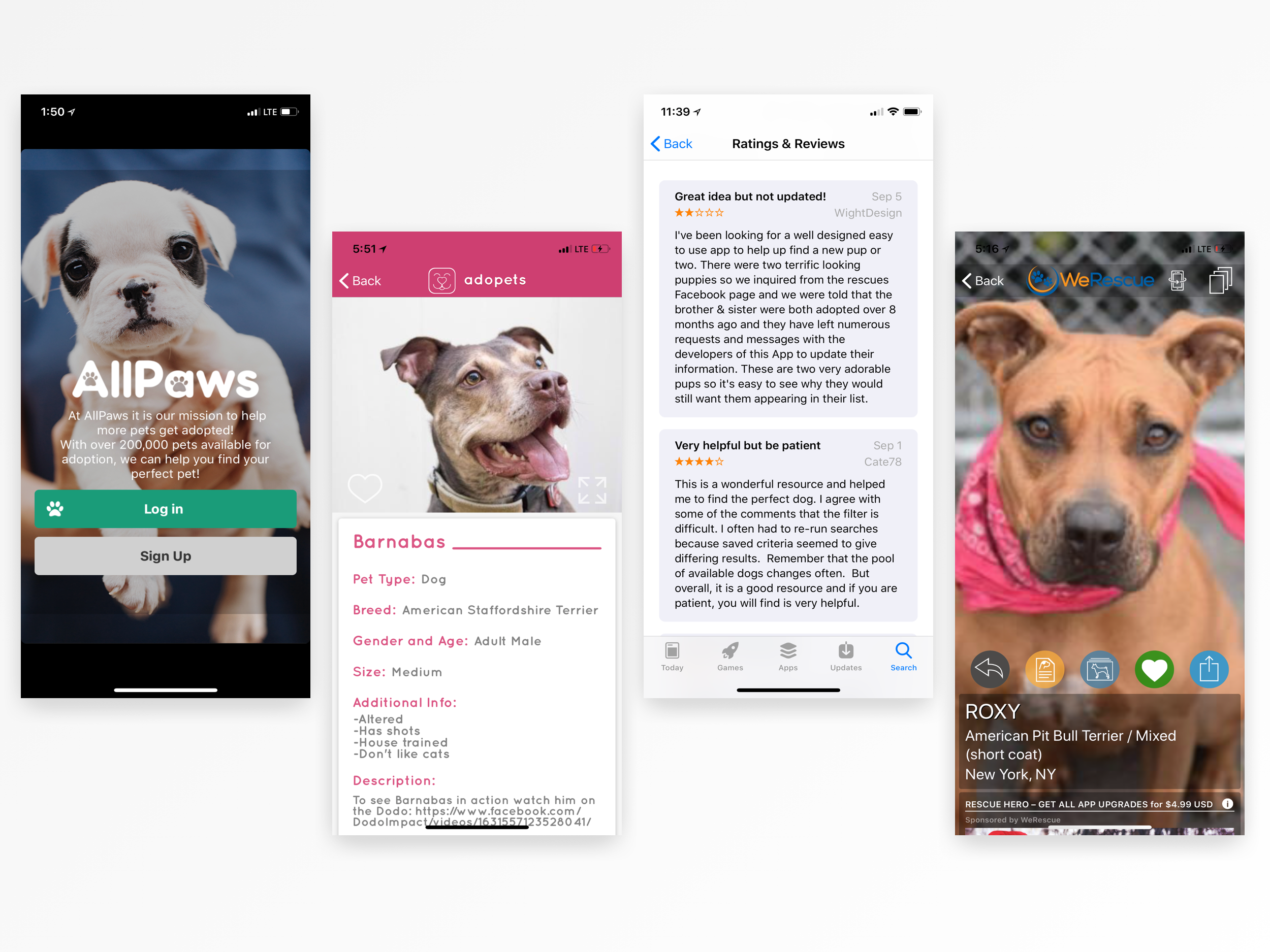
Some popular mobile apps on the pet adoption market include: PetFinder Mobile, AllPaws, WeRescue, BarkBuddy and Adopets. I reviewed over 2,200 customer reviews and ratings, from these apps and others, in order to achieve an in-depth analysis of the overall user experience and customer feedback. In addition, I also downloaded several apps to gain first-hand experience interacting with various UIs— validating both my findings and potential UX design solutions.
Based on my research, users generally had mixed reviews about their experiences with pet adoption/rescue apps. The most important components to users across all apps were: accurate pet profiles, concise pet descriptions, beautiful pet images, search/filter functionality and saving or “favoriting” pet profiles. As a result, I ultimately decided to pursue UX solutions with simple search/filtering functionality, easily-digestible pet profile content, dynamic imagery and a favoriting feature for my app design.
3. INSPIRATION
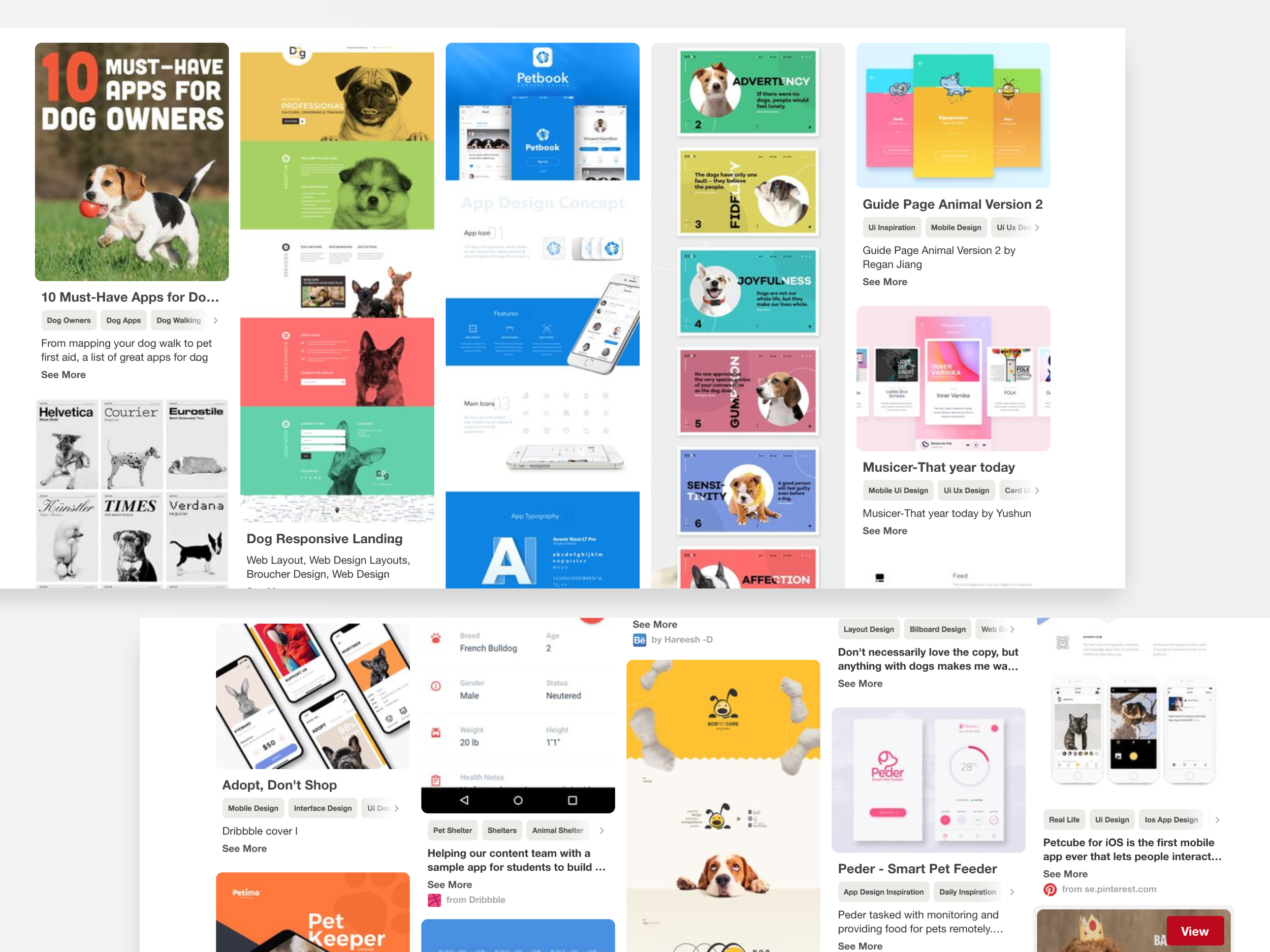
While I’m conducting research I’m usually simultaneously looking online, on the street and through design books searching for inspiration. I really like to use Pinterest to catalog my inspiration for different design projects. So of course I created a Pinterest board for this design exercise!
After engaging with numerous pet apps, I had a better idea for how I wanted to design The Pet Adoption App. Since the majority of customer reviews and my user interview respondents operated on iOS, I decided to design for the least common denominator and challenge myself to design for the new iPhone X. I had even noticed that many apps from my competitive analysis still had not upgraded their UI/UX. In addition, some these same apps had yet to address some customer pain points.
Functionally, I wanted to borrow some simple interaction patterns from apps like Tinder and Instagram. I also considered my competitors like Adopets and PetFinder Mobile. Both apps had a good search/filtering functionality that I could potentially use the strengths of each to incorporate in my designs.
Aesthetically, I knew that I eventually would want the UI to exude a soft, playful and inviting mood. I was inspired by Wag! because of its illustrations and bright colors. I also wanted the app to feature dynamic photography and videos on its pet profiles. Ultimately, I had scoped out the timeline for this exercise to present a solid UX design foundation. If I had more time, I would definitely move forward with UI and visual design as well as build out a high-fidelity prototype.
2. User research
The next step in my design process is to get out and talk to people! For this project, my user research goals were to: 1) interact with as many humans (and pets) as possible, 2) have a variety of respondents with or without pet ownership experience and 3) acquire honest and thoughtful perspectives on people’s pet adoption/rescue process or their thoughts about the process.
I implemented interview and focus group research methods to acquire primary data regarding the pet adoption/rescue process, customers' overall experiences with the process as well as potential interest and user requirements for a new pet adoption app. Respondents were randomly selected, with varying experience levels of owning a pet, adopting or rescuing a pet, interacting with a shelter, and using a pet adoption app. Based on my observations, the majority of respondents had never used or even heard of a pet adoption/rescue app. But they insisted it was a good idea and could really help with searching for an animal to adopt and the adoption process in general.
Overall, respondents were mostly satisfied with their pet adoption experiences. Based on their testimonials, they seemed to understand common problem areas regarding the process— from shelters having limited funds and resources to applicants sometimes underestimating the importance of finding a quality match. All in all, 100% of respondents said they would be more likely to adopt/rescue another pet in the future based on their previous experiences.
Based on my user research, I was able to validate some of the UX solutions I aimed to pursue after my learning and analysis phase. My respondents demonstrated that an ideal pet adoption app should have some of the following requirements:
Good search functionality is important
Have a rich media experience— image-based UI to easily see more photos and video
Shelter/foster contact information is a must
Complete and updated pets profiles— animal’s name, age, breed, personality, social issues, cat/kid/dog friendly, shelter, health/medical issues, etc.
Show details like temperament/behavioral testing, etc.
Option to research animal by breed to future consideration
From these findings I was able to thoughtfully develop personas, a customer journey map and user flows to help guide the rest of my design process.
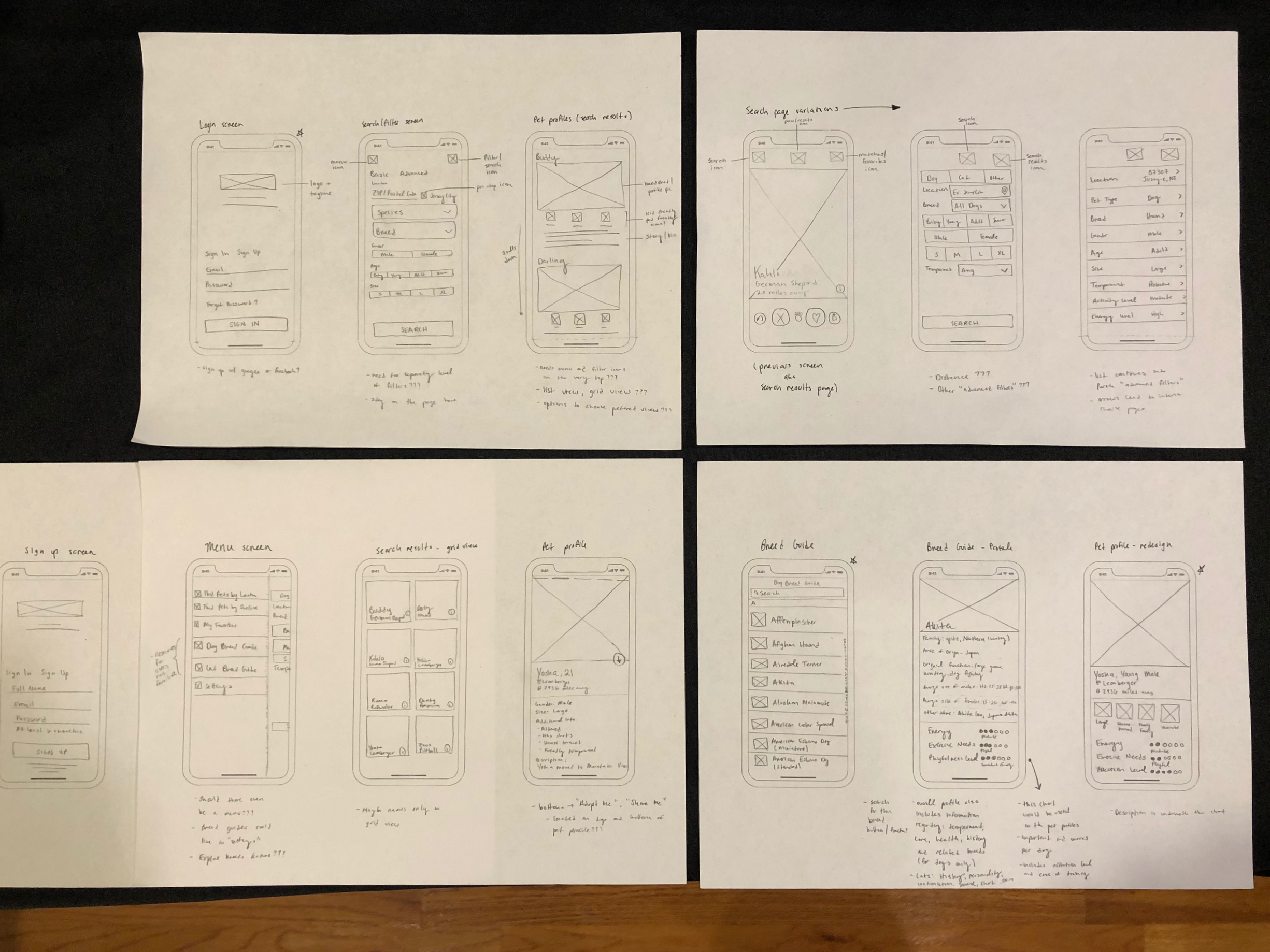
4. Sketching
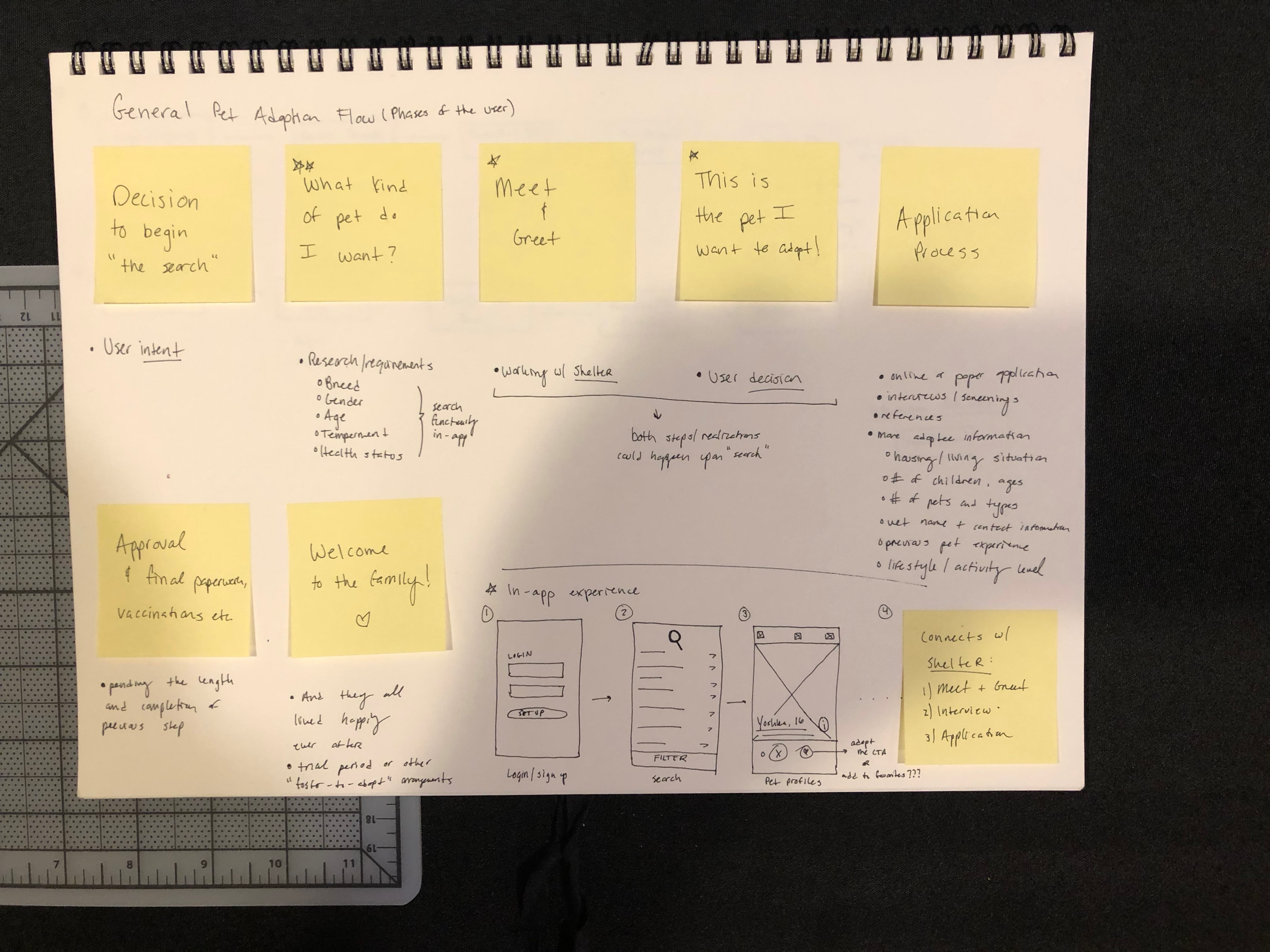
Sketching is an important phase in my design process. After researching, talking to many people and finding inspiration, I’m usually seeing the project’s bigger picture even more clearly now. My sketchpad, pencils, pens and stickies are my tools to continue painting that bigger picture.
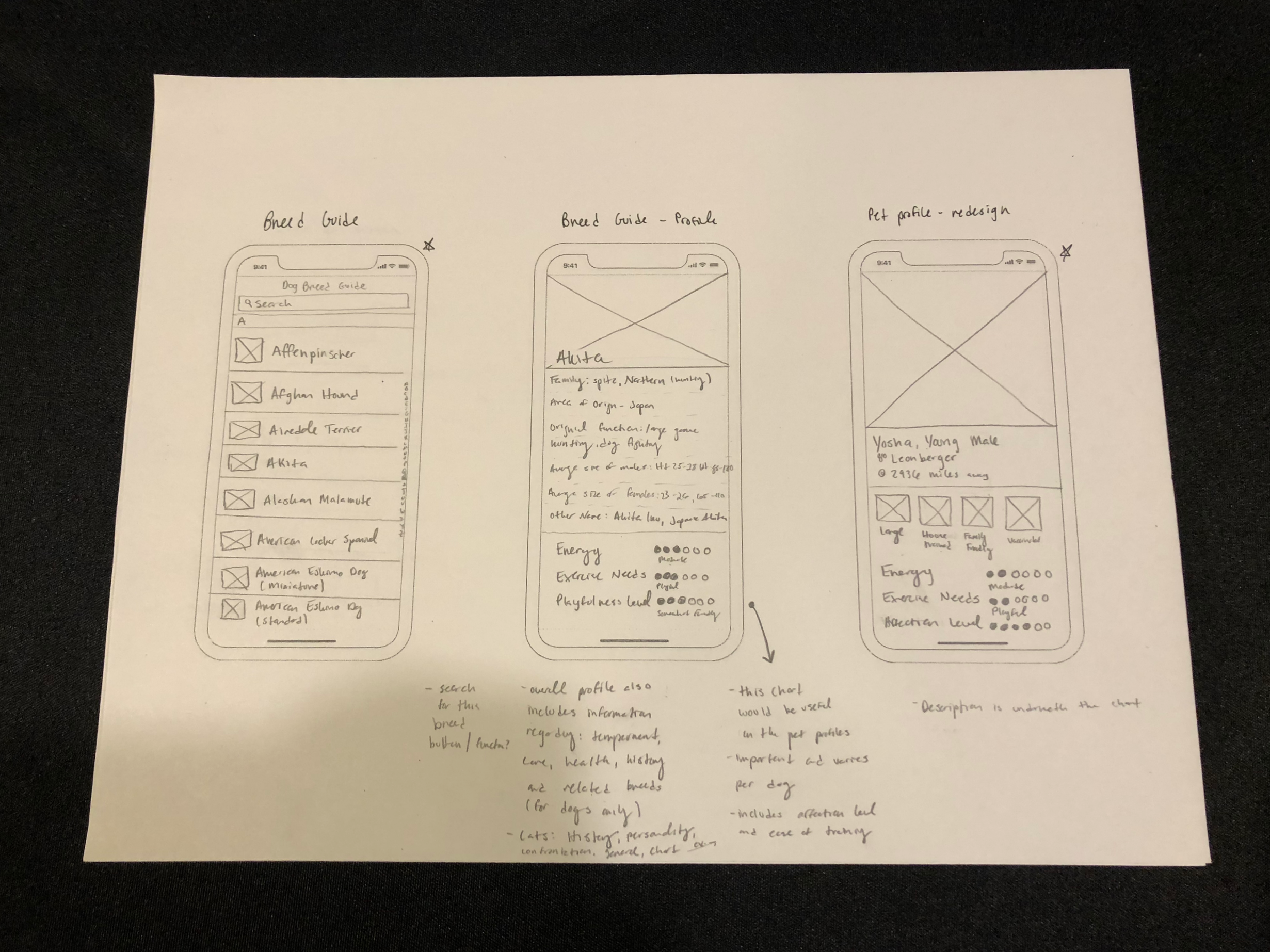
While sketching various app screens, I began to realize that making “easily-digestible pet profile content with dynamic imagery” was going to be a fun challenge. Based on my research, pet profiles were generally quite long. They contained a lot of content that varies in importance depending on a user’s unique requirements. Ultimately, my solution was based on the research I had done previously. The user requirements pointed to displaying the animal’s name, age, size, cat/kid/dog friendliness personality, temperament and story. As a result, I blew out the animal pictures/video section to make it more prominent. To solve for making all the content more digestible, I used icons to highlight the animal’s size, training, cat/kid/dog friendliness and temperament. In addition, I used a chart to highlight so users could see the animal’s personality and physical needs needs at a glance.
Another challenge was determining what filters to use on the search pages. Depending on a user’s unique requirements, filer options would need to be either minimal or super granular. I also didn’t feel that users should be expected or would want to pay for extra filtering capabilities like on other apps. As a result, I created a basic search and advanced search mode. Once I finished sketching the final screens it was time to migrate to Sketch and create supporting wireframes.
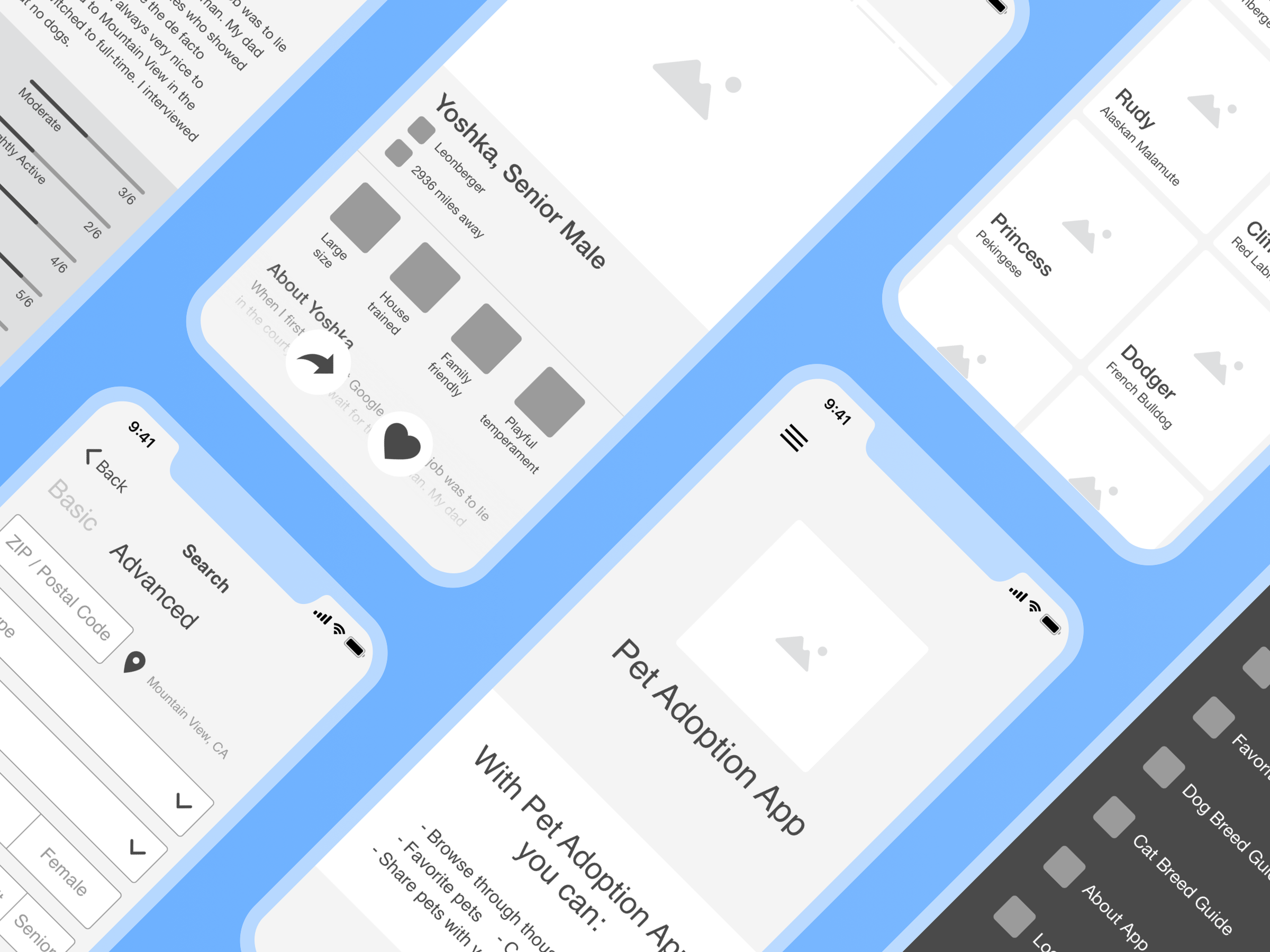
5. FINAL OUTCOME
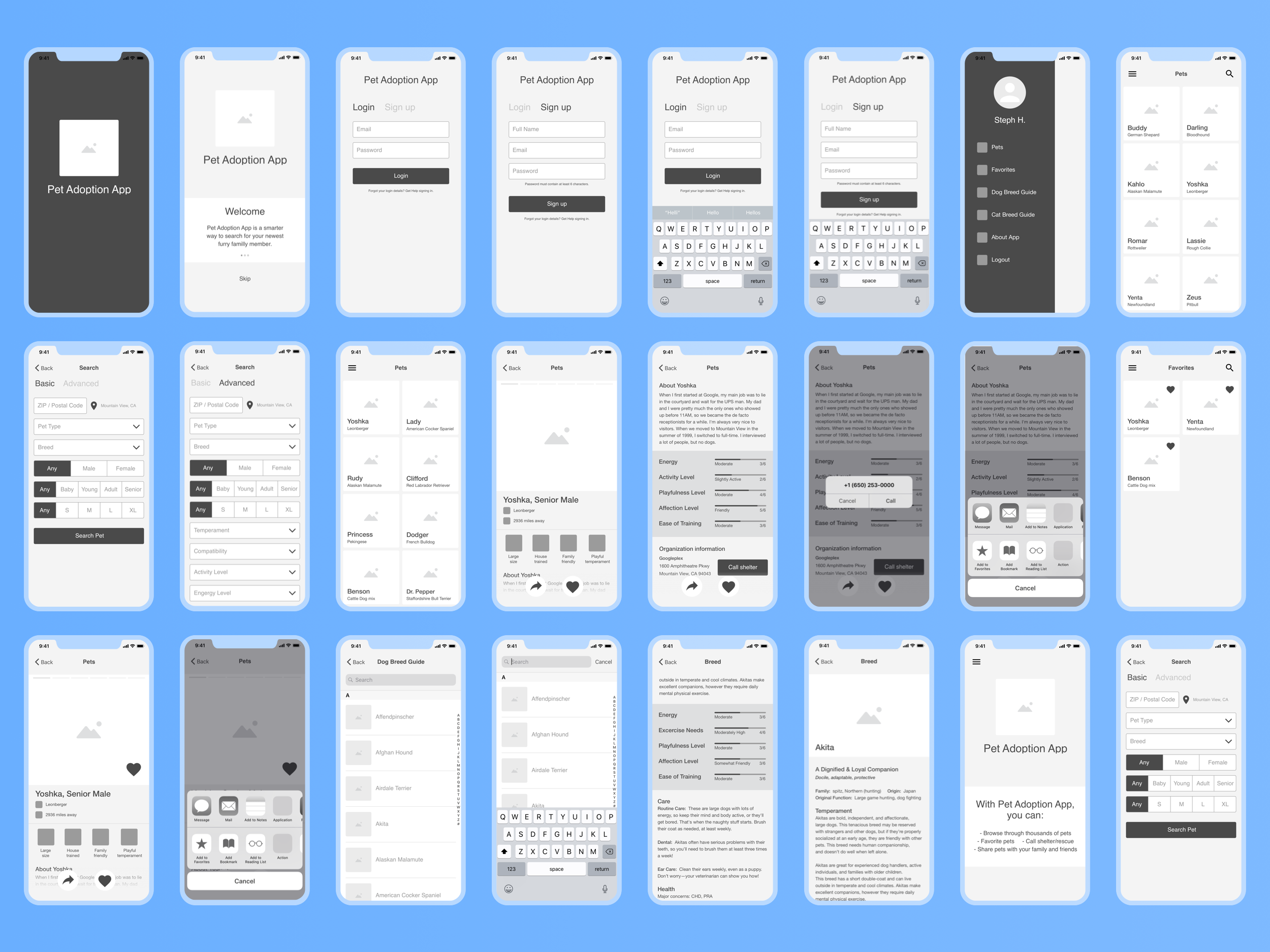
Supporting Wireframes
With The Pet Adoption App, you can:
browse thousands of pets, favorite pets, call shelter/rescue, share pets with your family and friends, and more.
Resources:
Creative Brief and Research on Google Docs
Sketches on Google Drive
User Flows & Personas Sketch file on Google Drive
Wireframes Sketch file on Google Drive
Customer journey mapping
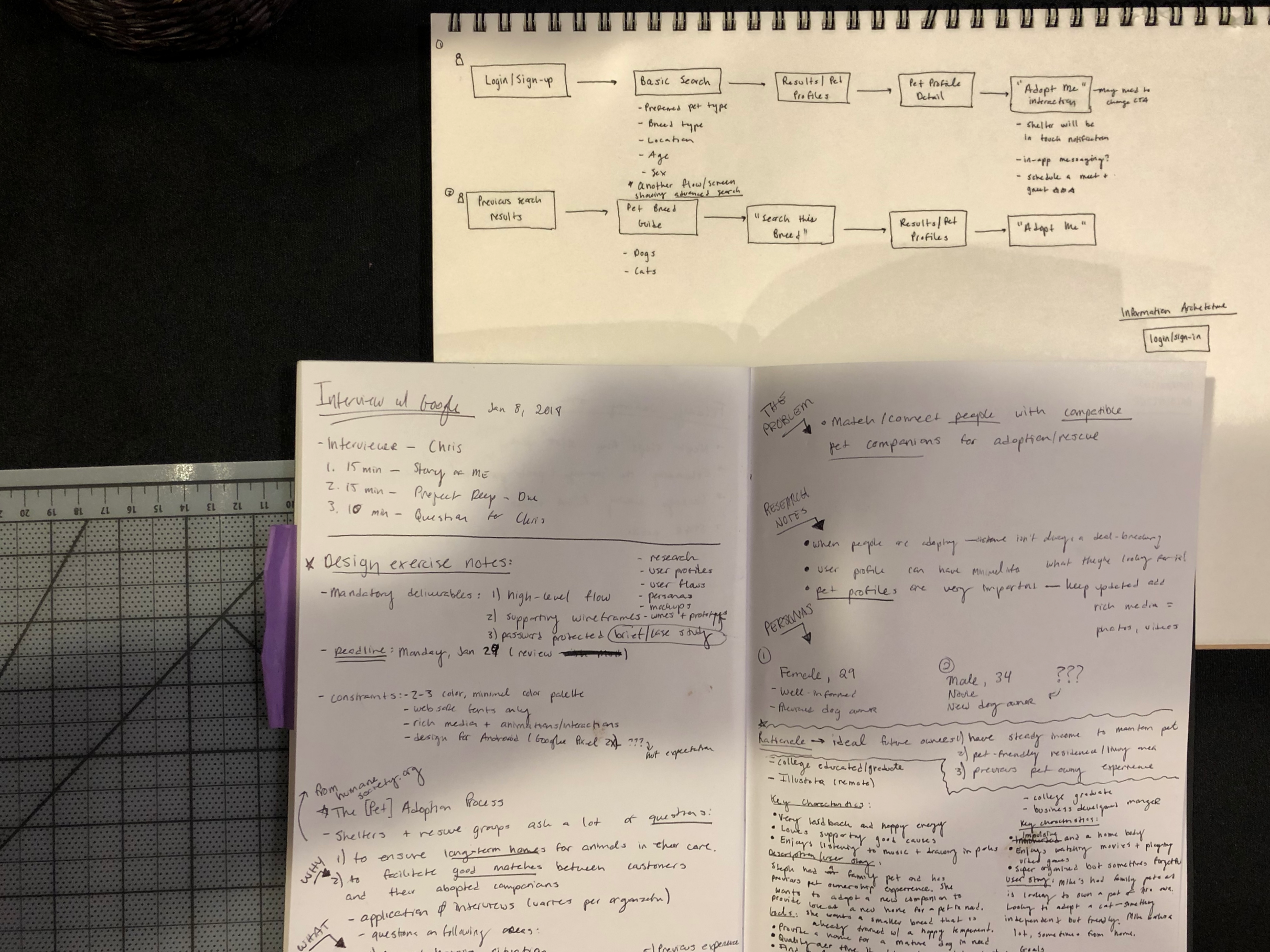
Research notes and user flow sketches
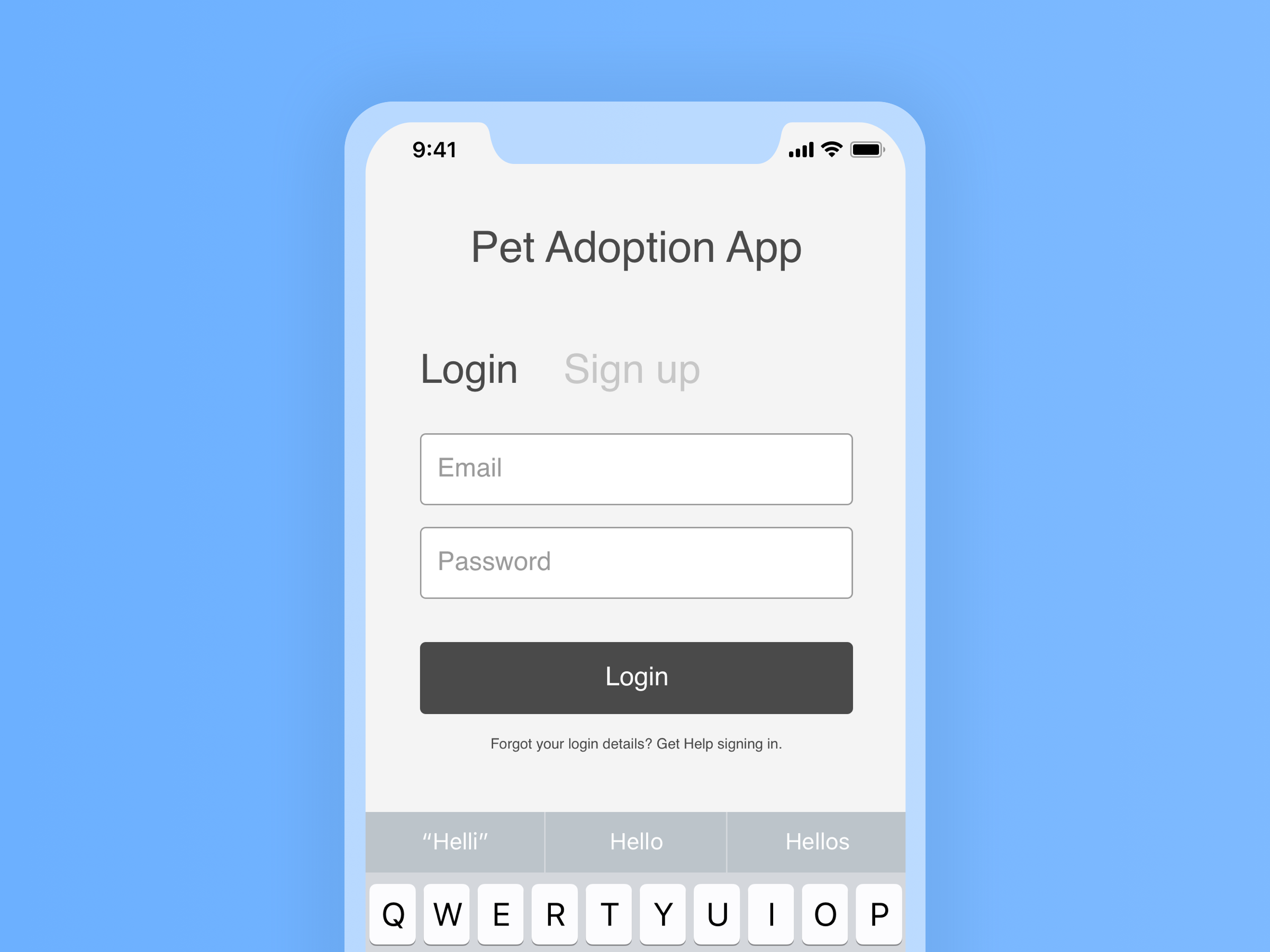
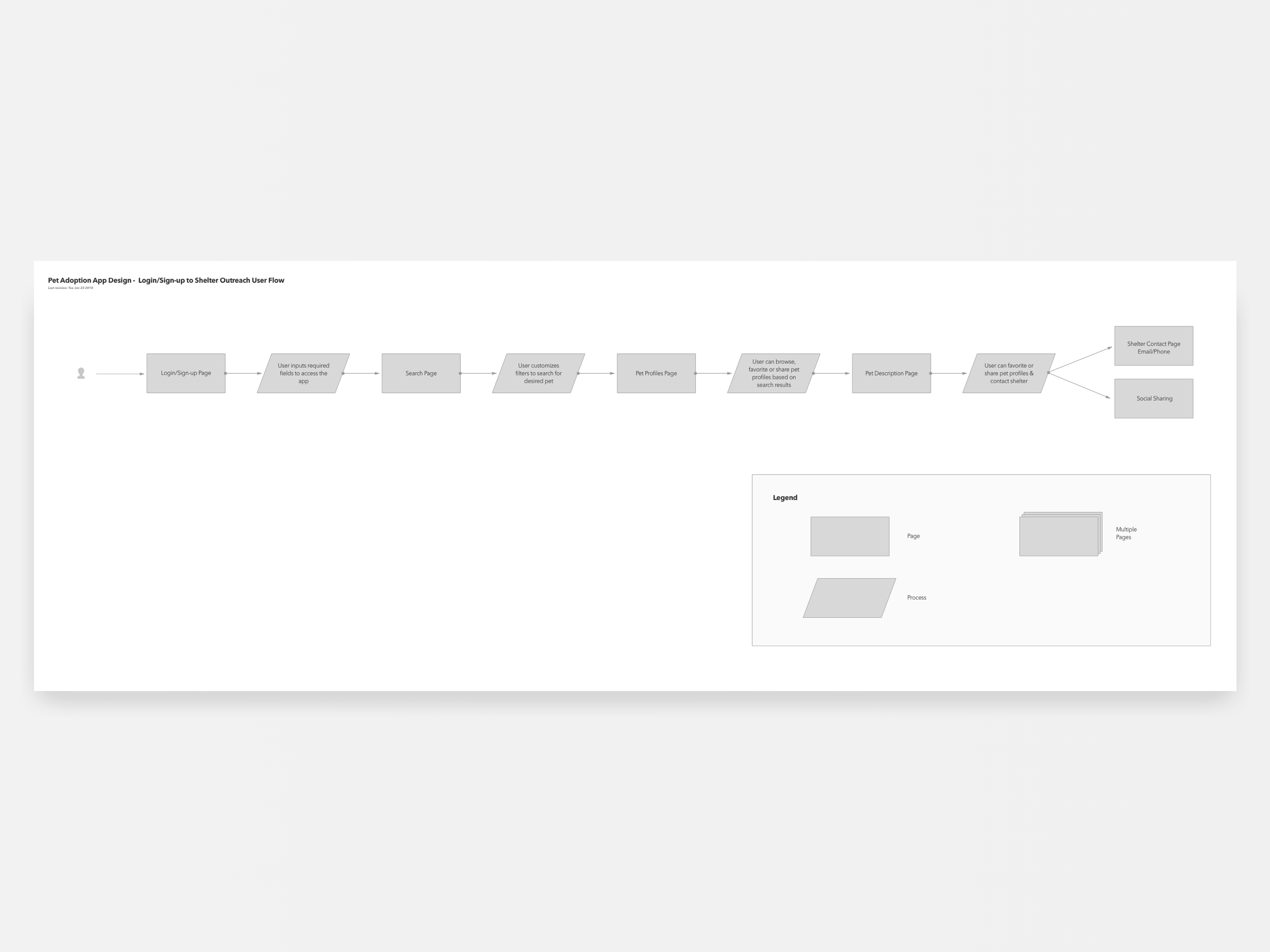
Login/Sign up to Shelter Outreach/Share User Flow
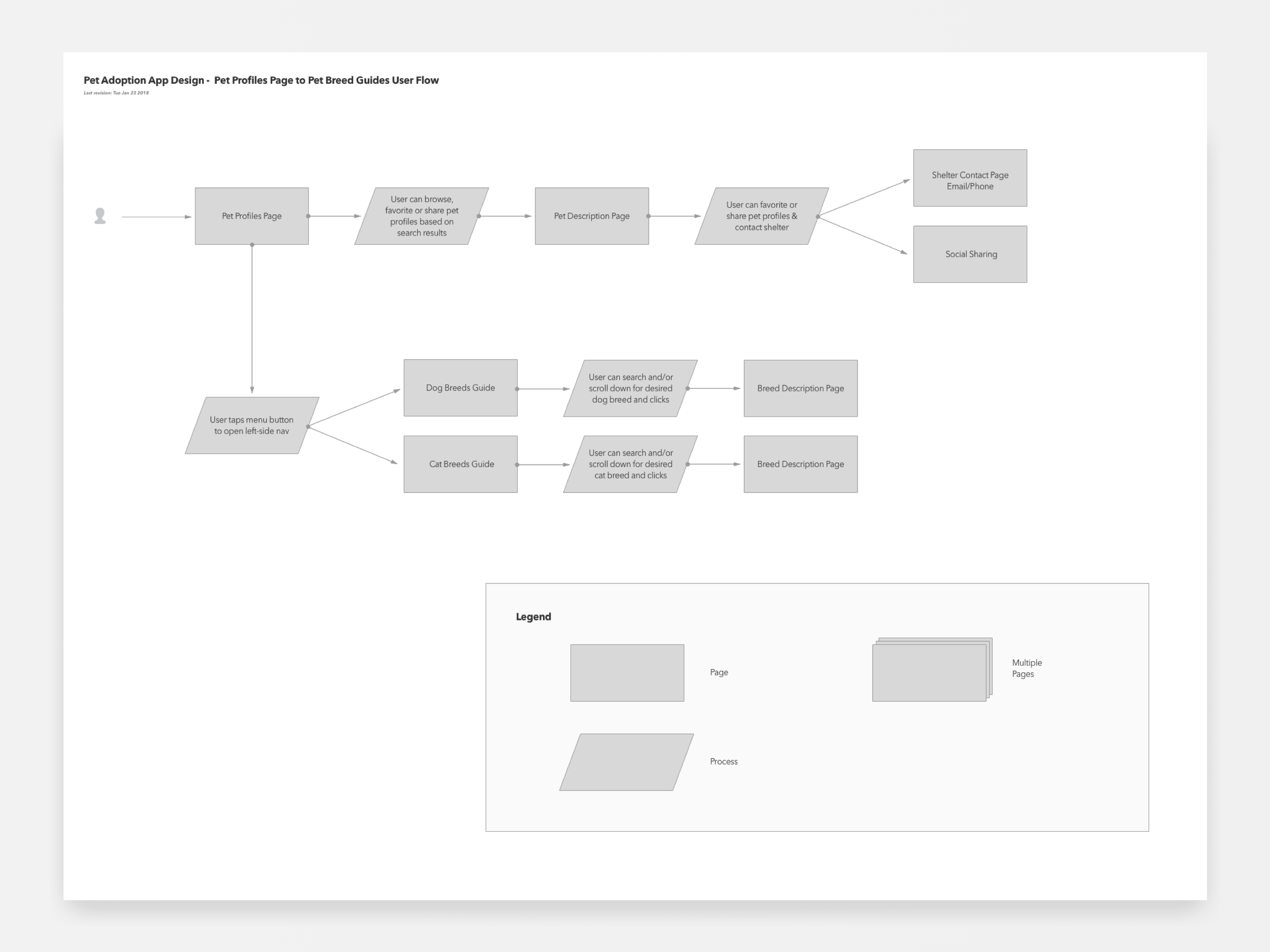
Pet Profiles Page to Dog/Cat Breed Guides User Flow
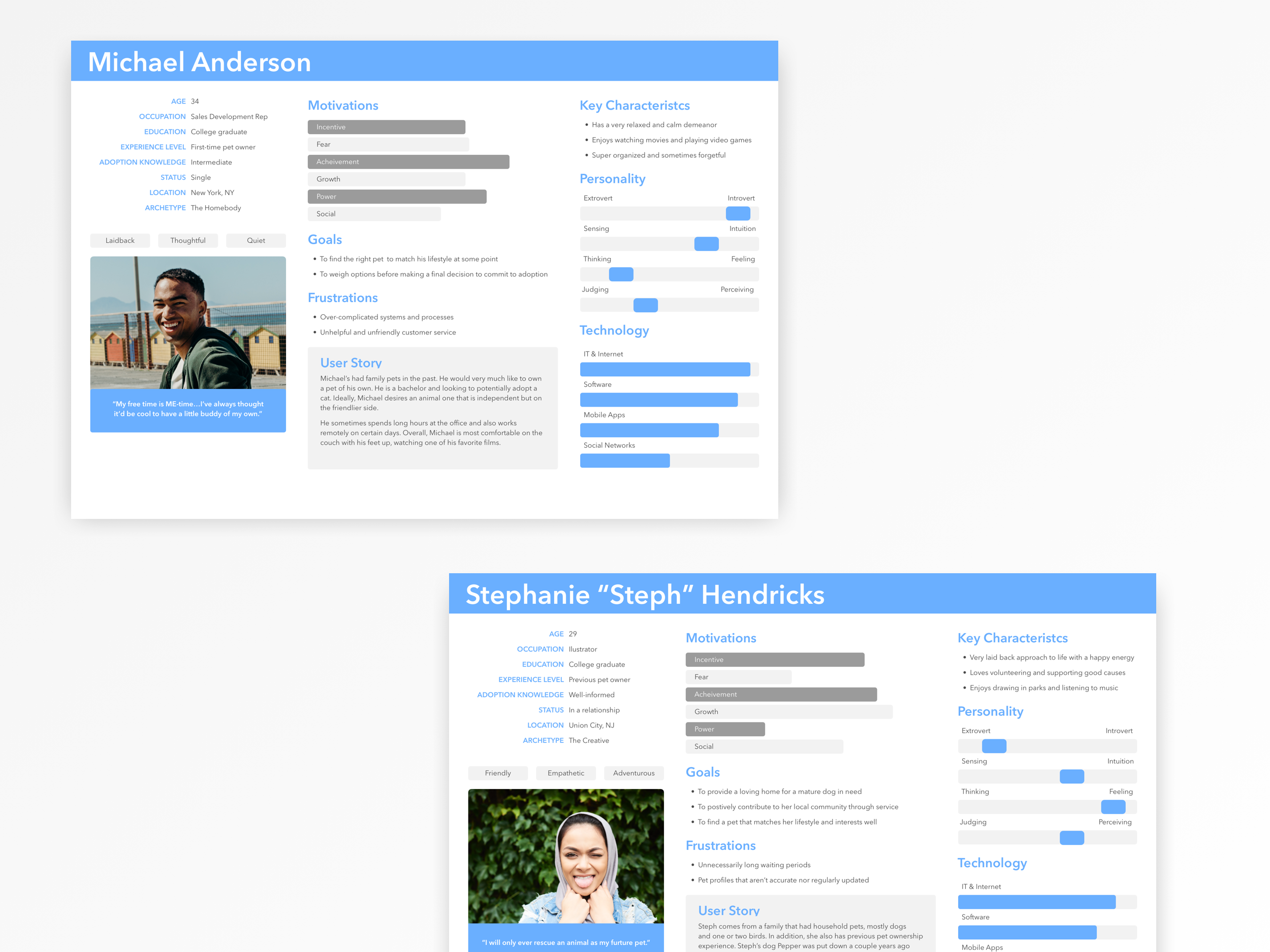
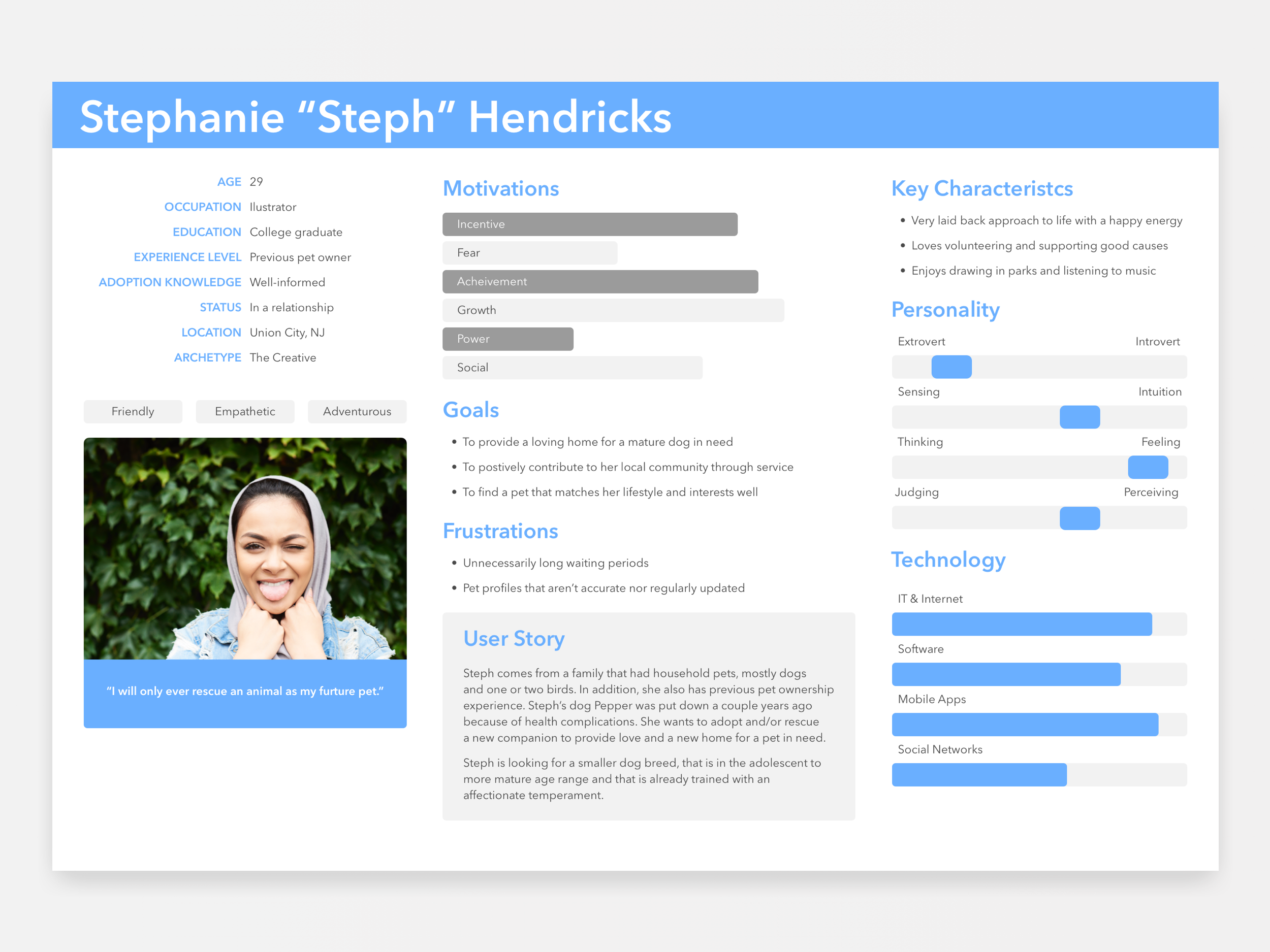
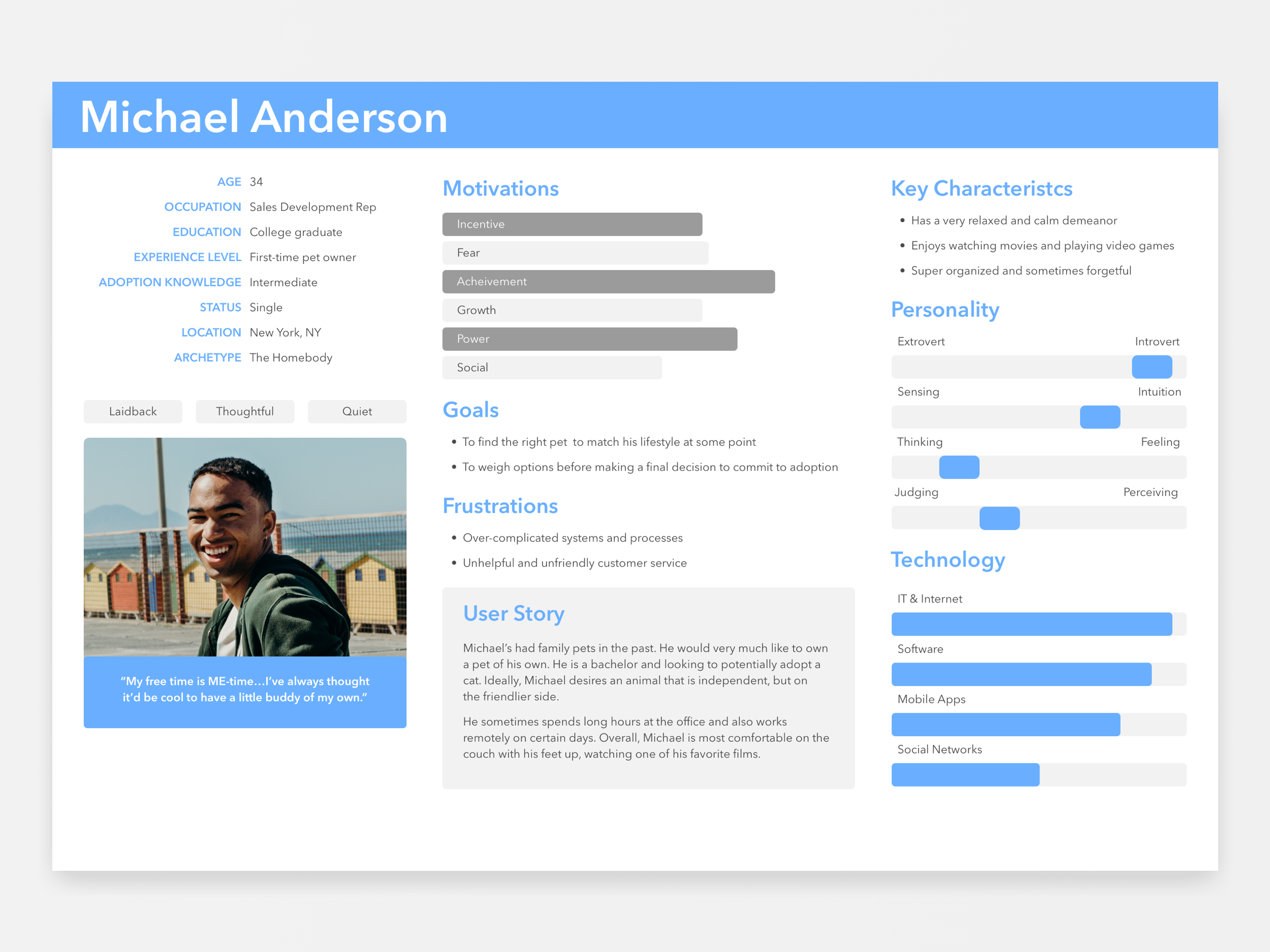
Persona development
Persona development
Sketches
Final wireframes